What Is React JS?
In almost every project, be it mobile or web application, you will probably use React (also known as React.js or ReactJS), a popular JavaScript library, to create user interfaces.
Considering that you might not know what a JavaScript library is, let’s start from the very beginning, JavaScript itself.
JavaScript, abbreviated JS (hence the name React.js or React JS), is a programming language that, along with HTML and CSS, is one of the core technologies of front-end web development (i.e. the development of graphical user interfaces for websites). JavaScript is used to make webpages interactive — that is, to allow the user to interact with their elements.
For example, when you input your email address in a web form, JS code validates it before sending your data to a web server. The technology is also employed, among other things, for generating pop-up ads and creating web page animations.
However, it is considered bad manners to apply the JavaScript language alone, without code written previously by someone else to help solve common development tasks, e.g. to create functions (such pure JavaScript is called “vanilla” by analogy with the name of one of the most plain flavors in ice cream). Not using such prewritten code (usually known as libraries and frameworks) means that developers need to write the code (for instance, for common functions) every time from scratch, which increases the development time and may result in bugs that could be avoided.
One of such libraries is React. At the same time, some developers consider it a framework. Actually, many a lance was broken in the endless debates among tech guys over the question whether React is a library or a framework.
However, the difference between these two similar notions is vague and blurred, and this question doesn’t have great practical importance. So we won’t expand on this subject here and, for the purpose of this post, we will refer to React as a library.
Before React, developers used vanilla JavaScript or jQuery, React’s predecessor, to build user interfaces (UIs), which took longer and resulted in more errors. All of that changed with the creation of React by Facebook in 2011.
With React, programmers received reusable library code that allowed them to create specific parts of the UI.

What does a React JS developer do?
A React developer builds user interfaces for websites and applications using React.js.
They belong to front-end developers who manage everything that users see in their web browsers or applications. In other words, they are responsible for the look and feel of a website or application.
For example, a React developer can create menu buttons, online forms, graphic icons and images, voice recognition (Siri and Cortana), and gesture-driven interfaces (for example, pinching the smartphone screen to zoom in and out).
Top 5 Reasons To Choose React
Using React can bring a lot of benefits for your business:
- Open source: React is an open-source library, which means that it is free to use and modify and that it is maintained by a large community of developers who can fix its errors and vulnerabilities contributing to its high quality and security. Moreover, there are a lot of tutorials that can be used by developers to speed up their work.
- Reusable components: As a library, React is a collection of reusable components like buttons and checkboxes that can be reused multiple times, which means less time for development.
- High performance and speed: As you might have known, React was created for the busiest website on the Internet (Facebook). So if the library can handle the load of this social network, no doubt it can do the same for your app. It is possible because React uses the virtual DOM (Document Object Model) model which ensures faster load times and uses memory more effectively.
- Security: React ensures a high level of security. In particular, it offers built-in protection against cross-site scripting (XSS).
- Easy to test: Front-end testing is difficult and time-consuming. With React, you can do it quickly and with ease using special tools (e.g. Jest and React Testing Library).
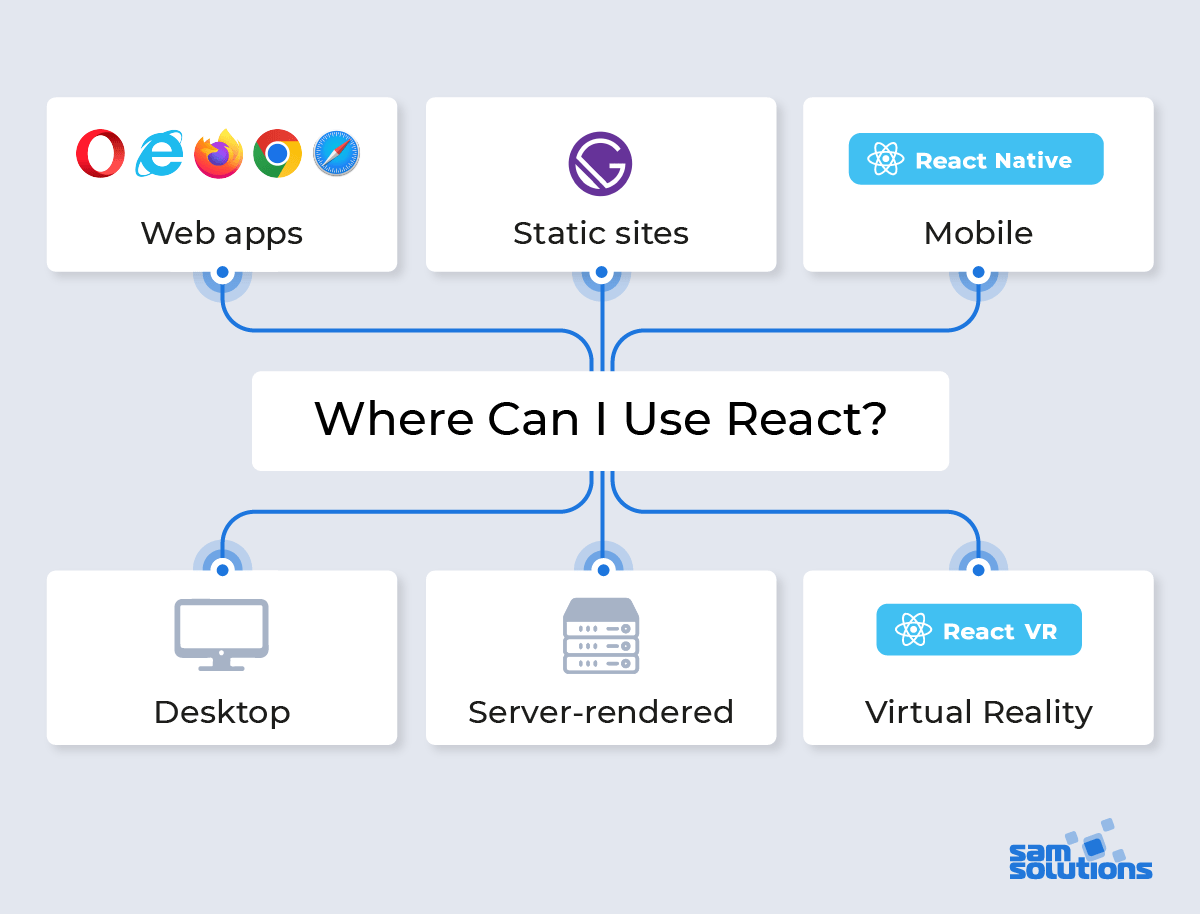
What Is React JS Used for?

React is most commonly used for building single-page web and mobile applications with user-friendly front-end interfaces.
Online forms, shopping sites, word processors, spreadsheets, video file conversion tools, file scanning, and email programs like Gmail and Outlook are examples of typical web applications that work well with React.
How to Hire React JS Developers
React is still a relatively new JavaScript library, which makes it difficult to find true React experts. However, with the right approach, it won’t be a big problem. For this purpose, some homework should be done beforehand, in the pre-selection process.
In general, there are two ways to solve this task:
- hiring one or more freelancers; and
- outsourcing to a development company.
In the table below, we’ve summarized information on the choice between these options:
Hiring a freelancer | Outsourcing to a development company | |
| Most suitable for: | small to mid-sized projects | big and complex projects |
Advantages |
|
|
Disadvantages |
|
|
Now that you have picked the most suitable option, you should define your requirements, possible deadlines and estimate the budget.
After this, you can begin your search for a freelancer or development company. Where can you find them?
Here are some ideas:
- Request a referral from your friends/colleagues/LinkedIn network.
- Examine websites with B2B ratings and reviews like Clutch, GoodFirms, G2 (formerly known as G2 Crowd), and Softwareworld in case of development companies or Upwork and Fiverr in case of freelancers.
- As the last resort, you can try Google. However, be aware that being on the top of search results probably means nothing but the fact that the firm has invested more money in SEO.
- Use search engines to look for local development companies in your area or other outsourcing options such as nearshoring or offshoring.
Ask the candidate vendors to send you a quote for the expected development cost and time.
During the pre-selection process, you need to evaluate each developer in terms of your budget and deadlines.
Hopefully, you’ll be able to get a few potential vendors on your list.
Evaluation Process. Next, you need to reduce your list to about three strong candidates who will send you their detailed proposals. Investigate vendors by conducting preliminary interviews, with focus on their quality capabilities.
For this purpose, we would recommend using an “evaluation spreadsheet”, which will help you pick the best fit for you. Open Excel and enter criteria for evaluating potential vendors in the left column. Examples of such criteria:
- React experience;
- industry knowledge;
- rates;
- communication skills;
- security;
- time zone difference.
Enter the details for each vendor against relevant criteria. To sum up, add their scores at the bottom of the spreadsheet page.
Selection. After getting proposals from your short list, you are ready to select the vendor to move forward with. Fill the remaining blank cells in your evaluation spreadsheet. Crunch all the numbers to see which candidate scores more than others.
Finally, you choose one vendor that you will be working with.
3 Tips to Hiring Right the First Time
It’s no mystery that some React front-end development projects fall apart. This can happen for a variety of reasons, such as time zone differences, the language/culture barrier, and lack of control.
The good news is that these challenges can be avoided or managed. Here are a few things that will help you to successfully hire your React JS developer.
Clearly define your requirements for the project
First of all, you should define what you need. For example:
- Is your project long-term or short-term?
- What technology stack do you want to use?
- How many React developers are you hiring?
- What experience level do you require? Junior, middle or senior?
- Should your React project work on mobile too?
Replying to these questions will help you create an ideal portrait for a candidate vendor and make the right choice.
Conduct careful research to judge technical skills
It will be difficult or even impossible for you to check the technical skills of React coders you are hiring if you have no expertise in front-end development. The way out for you in this situation is to thoroughly study the companies/freelancers that have caught your eye. Go through their case studies, portfolio, and customer reviews. This research is the main homework of businesses looking to outsource.
Start with a trial engagement
Before signing a contract for the full project, you can test the waters by assigning a vendor to deliver a small part of it on a trial basis. This is a good way to evaluate their developers’ performance so that you could be certain of their capabilities before hiring them for the entire project.
To evaluate the quality of the code written as part of the test project, you can hire an independent third party.
Hiring React Developers From Various Countries: Which Is Best?
There is a wide choice of countries where you can hire a React developer. Practically the whole world is at your disposal. For example, Argentina and Mexico in Latin America, India, China and the Philippines in Asia or Poland in Eastern Europe.
So you can easily find a programmer close to you, perhaps even in the same time zone, with whom you will have a lot of overlapping working hours required for successful collaboration and with whom you will be on the same page because of minimal cultural differences.
Alternatively, in order to save more money, you may consider remote locations that offer the cheapest rates due to the lower cost of living.
Countries may differ not only in terms of their geographic location, rates, culture or mentality, but also in terms of English language proficiency and engineering qualifications, etc. There are a lot of factors to consider.
Let’s take a look at some of the most popular destinations for offshore React programmers.
Latin America
Latin America offers lesser rates compared to North America, similar time zones, and moderate English proficiency according to the EF English Proficiency Index. Moreover, Because the cultures of the United States and South America were both heavily influenced by European civilization, there are fewer cultural differences between the two, which makes collaboration easier.
Let’s see what the time zone differences are between some Latin American countries and the US time zones:
Time Zone | Time |
| US Eastern (e.g., New York, Boston) | 9 am |
| US Central (e.g., Chicago, Dallas) | 8 am |
| US Pacific (e.g, San Francisco, Los Angeles) | 6 am |
| Mexico | 8 am |
| Colombia | 8 am |
| Argentina | 10 am |
| Brazil | 10 am |
Eastern Europe
Eastern Europe is another popular location for React development outsourcing. This region is known for its established digital infrastructure and a large talent pool of high-quality developers available at affordable rates.
In addition, the mentality of this region is similar to that of Western Europe and the United States. And according to the EF English Proficiency Index, the majority of Eastern European countries have moderate to high levels of English proficiency. So you won’t experience big cultural or language gaps during your collaboration with Eastern European developers.
As for time zone differences, please see our table below.
Time Zone | Time |
| US Eastern (e.g., New York, Boston) | 9 am |
| US Central (e.g., Chicago, Dallas) | 8 am |
| US Pacific (e.g, San Francisco, Los Angeles) | 6 am |
| Poland | 3 pm |
| Romania | 4 pm |
| Lithuania | 4 pm |
Asia
In Asia, you can find cheaper developers due to a lower cost of living in this region. Some Asian countries like India and the Philippines are former British or US colonies, which means high English proficiency of coders from these countries.
At the same time, culture barriers and time zone differences can make your collaboration difficult. Let’s compare the time zones of some Asian countries to ones of the US.
How much does it cost to hire a React developer by country?
The cost of React developers can vary greatly by region. According to PayScale, the average hourly rates for each country are as follows:
Region | Hourly Rate (USD $) |
| United Kingdom | $29.49 |
| Eastern Europe (amount shown is for Poland) | $13,92 |
| Latin America (amount shown is for Brazil) | $8.28 |
| Asia (amount shown is for India) | $6.46 |
| Asia (amount shown is for the Philippines) | $3.72 |
How much do React developers cost in the U.S.?
According to ZipRecruiter, the average annual salary for a React Developer in the United States is $108,175 as of March 9, 2022. This equates to about $52.01 per hour or $2,080 per week or $9,015 per month.
3 Common Mistakes To Avoid
There are some mistakes to avoid when hiring a React developer.
Mistake #1: Not Assessing Language and Communication Skills
React developers must not only have the necessary technical skills, but also good communication skills. It is important to hire a team that can fully understand you and ask you clear questions through both spoken and written communication. This is almost impossible when a software engineer reads your instructions or specifications through Google Translate. Therefore, consider the language gap as one of the deal breakers.
To begin with, you need to make sure that team members speak English or your language at a proper level. It’s a plus if the company invests in language courses for its employees or if it is located in a country where English is one of the official languages (e.g., the Philippines).
One of the best ways to assess someone’s communication skills is by having a conversation. Consider conducting direct interviews with potential developers via online channels (e.g., via Skype, Zoom, etc.) to check if they understand you and you understand them. Opt for developers who clearly comprehend what you are saying, what you need and can articulate their thoughts on the project.
If someone is reluctant to speak to you over video, this is typically a bad sign indicating their poor credibility.
Mistake #2: Hiring a Developer on the Basis of Their Resume
Never hire a React developer solely on the basis of their resume. Most candidates embellish their professional experience in their resume.
Conduct careful research and an interview to judge their skills.
Mistake #3: Not Checking References
It seems obvious, but companies don’t always ask for references and testimonials from candidates and check them.
Their past collaborations can give you a lot of useful information. Examine their previous projects on their portfolio that are similar to yours. Assess them in terms of user-friendliness, absence of bugs and load speed. You can also call their customers and ask these questions. Consider estimating the quality of their code by hiring a third-party independent expert.
React JS Alternatives & Comparisons
React is a fantastic JavaScript library preferred by a large number of front-end developers across the globe especially when it comes to building single-page applications. However, there are alternatives that are not inferior to it in many ways and that can be used instead. Let’s take a look at them.
Angular
Angular is one of the best React alternatives. It is an open-source front-end framework supported by Google and a community of developers.
Google released Angular in 2010 to help develop applications with a diverse set of functions. Now it is used by such brands as Amazon, Udemy, and others.
Angular vs. React
- Angular is based on Typescript, while React relies on JavaScript.
- Angular uses the MVC (Model View Controller) model, whereas React is based on the virtual DOM.
- Angular is a framework for creating dynamic web apps, whereas React is a javascript library for building user interface components.
- Testing and debugging are built into Angular by default as a single tool, whereas React requires add-ons for this purpose.
Vue
Vue is another javascript framework popular in the front-end development world.
It was invented by Evan You, a former Google developer from their Angular team, who wanted to create a framework combining the best features from Angular, Ember, and React.
Vue vs. React
- React is a library, whereas Vue is a framework.
- While React uses JSX only, Vue relies on HTML templates in addition to JSX.
- Vue’s learning curve is less steep than React’s.
Ember
Although Ember is not too popular compared to the big three (Angular, React, and Vue), it is often used to build modern web applications.
Ember vs. React
- In contrast to React’s DOM model, Ember is based on the MVVM (Model-View-ViewModel) pattern.
- Ember supports two-way data binding, whereas React offers one-way data binding.
- Ember has a command-line interface (CLI), whereas React does not.
How to track and analyze the work of developers
Use collaboration tools like Slack, Jira, Trello, and Asana to manage your processes and bridge possible communication gaps. There is no one-size-fits-all solution to every problem, but when used in combination for the right purpose, these tools can be extremely effective.
In case of time zone differences, you can use World Time Buddy, a Google Chrome plug-in. This tool matches the daily schedules of people who need to meet and finds a time that works best for them.
Why choose SaM Solutions as your outsourcing React JS partner?
If you want to build a high-quality web or mobile application, outsourcing its development is a great way to do it. Work with us and we’ll make it easy and secure.
With over 30 years in the software engineering business, we’ve built a network of offices worldwide to serve customers in different regions and time zones. In particular, our presence covers the U.S., Western Europe (Germany and the Netherlands), and Eastern Europe. Wherever you are, we are close to you and speak your language. Therefore, time zone issues and communication barriers won’t bother you during our collaboration.
We offer a wide range of services, including front-end web development using React.
Contact us and you won’t be disappointed. This is confirmed by over 20 of our clients with 15+ years of partnership.
Need more proof? Find our customers’ reviews on Clutch where we are rated 4.5 out of 5 and read our case studies.
Сonclusion
With the advancement of technology, more and more companies need to develop software, be it a website and mobile app for customers. Chances are high that they will use React, a popular JavaScript library that simplifies and accelerates the process of building user interfaces with minimal effort.
Thanks to its numerous advantages, React has become the ultimate choice for developing apps. No doubt, it has a strong future.